Create First Android App In Android Studio: Beginners Step By Step
Complete Video Link here
Step 1: Create a new project
- Open Android Studio.
- In the Welcome to Android Studio dialog, click Start a new Android Studio project.
- Select Basic Activity (not the default).
- Give your application a name such as MyCollegeApp-master.
- Make sure the Language is set to Java.
- Leave the defaults for the other fields.
- Click Finish.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml. Here we are going to create the application interface like add layouts, Button , TextView.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.mycollegeapp.">
<View
android:layout_width="match_parent"
android:layout_height="230dp"
android:id="@+id/bg_top_header"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:background="@drawable/ic_bg_topheader"/>
<ImageView
android:id="@+id/user_photo"
android:layout_width="71dp"
android:layout_height="71dp"
android:layout_marginStart="26dp"
android:layout_marginTop="24dp"
android:src="@drawable/main"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:textSize="20sp"
android:textDirection="anyRtl"
android:text="welcome"
android:id="@+id/user_name"
android:textColor="#ffffff"
android:fontFamily="@font/mo_re"
android:layout_marginTop="32dp"
android:layout_marginStart="18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toEndOf="@id/user_photo"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:textSize="16sp"
android:text="4101410141"
android:id="@+id/user_id"
android:fontFamily="@font/mo_re"
android:textColor="#ffffff"
android:layout_marginTop="32dp"
android:layout_marginStart="18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toEndOf="@id/user_photo"
app:layout_constraintTop_toTopOf="@id/user_name"/>
<GridLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="110dp"
android:layout_marginBottom="60dp"
android:alignmentMode="alignMargins"
android:columnCount="2"
android:columnOrderPreserved="false"
android:padding="14dp"
android:rowCount="3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="@id/bg_top_header"
app:layout_constraintVertical_bias="0.0"
app:layout_editor_absoluteX="0dp">
<android.support.v7.widget.CardView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_rowWeight="1"
android:layout_columnWeight="1"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="16dp"
android:background="@color/cardColor"
app:cardCornerRadius="8dp"
app:cardElevation="6dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_margin="16dp"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/btn5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@drawable/ic_course_plan"
android:clickable="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Dua's"
android:textColor="@color/textcardColor"
android:textSize="14sp"
android:layout_marginTop="8dp"
android:fontFamily="@font/mo_re"
android:textStyle="bold"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_rowWeight="1"
android:layout_columnWeight="1"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="16dp"
android:background="@color/cardColor"
app:cardCornerRadius="8dp"
app:cardElevation="6dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_margin="16dp"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/btn6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@drawable/ic_course_plan"
android:clickable="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Book2"
android:layout_marginTop="8dp"
android:textColor="@color/textcardColor"
android:textSize="14sp"
android:fontFamily="@font/mo_re"
android:textStyle="bold"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</GridLayout>
</android.support.constraint.ConstraintLayout>Step 3: Open MainActivity.java
package com.example.kids;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
ImageView next_Activity_button6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
next_Activity_button6 = (ImageView) findViewById(R.id.btn6);
next_Activity_button6.setOnClickListener(new View.OnClickListener() {
public void onClick(View v)
{
Intent intent = new Intent(MainActivity.this, book.class);
startActivity(intent);
}
});
}
}
Step 4: Open AndroidManifest.xml
Add activity code only
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.kids">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name="com.example.kids.book" />
<activity android:name="com.example.kids.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Step 5: Create Book.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.mycollegeapp">
<View
android:layout_width="match_parent"
android:layout_height="230dp"
android:id="@+id/bg_top_header"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:background="@drawable/ic_bg_topheader"/>
<TextView
android:id="@+id/user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:fontFamily="@font/mo_re"
android:text="Book"
android:textColor="#ffffff"
android:textDirection="anyRtl"
android:textSize="20sp"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="115dp" />
<GridLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="110dp"
android:layout_marginBottom="60dp"
android:alignmentMode="alignMargins"
android:columnCount="2"
android:columnOrderPreserved="false"
android:padding="14dp"
android:rowCount="3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="@id/bg_top_header"
app:layout_constraintVertical_bias="0.0"
app:layout_editor_absoluteX="0dp">
<android.support.v7.widget.CardView
android:id="@+id/card1"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_rowWeight="1"
android:layout_columnWeight="1"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="16dp"
android:background="@color/cardColor"
android:clickable="true"
android:visibility="visible"
app:cardCornerRadius="8dp"
app:cardElevation="6dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_margin="16dp"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:fontFamily="@font/mo_re"
android:text="Kalma"
android:textColor="@color/textcardColor"
android:textSize="14sp"
android:textStyle="bold" />
</LinearLayout>
</android.support.v7.widget.CardView>
<ImageView
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="0"
android:layout_gravity="center_horizontal"
android:background="@drawable/ic_course_plan"
android:clickable="true" />
</GridLayout>
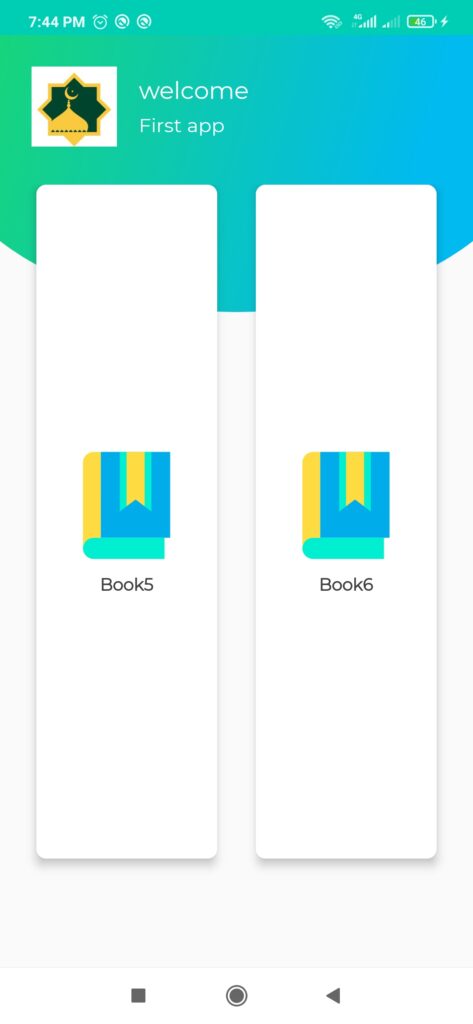
</android.support.constraint.ConstraintLayout>OUTPUT:
Now run the App and you will see the basic App.

Download Android Studio Files
- ActivityMain.xml
- AndroidManifest.xml
- Book.xml
- Book.java
- Build.gradle
- MainActivity.java
- Fonts
